
先日発表した、はてなブログのテーマ「CONTENTS」
おかげさまで多くの方に使ってもらえてとても嬉しく思っています。それはまた別に感謝を綴ろうかと考えているので、今感謝を述べるのはこの辺しておきます。
今回新たに記事にしたのには理由があります。「CONTENTS」発表当時はレスポンシブデザインに対応していなかったのですが、この度、レスポンシブデザインにも対応する事になりました。この記事を書く少し前から対応していたのですが、今回が正式な発表になります。
さらに、これは初発表になるのですが、タブレットやスマホでブログが表示された時に、グローバルメニューの開閉式トグルメニューにも対応しました。
PC版のグローバルメニューを利用していいる方は、トグル化をするのに今回のコードをコピペしていただくか、少しだけ作業をしていただく事になりますが、その方法等も含めて「CONTENTS」のレスポンシブデザイン対応について紹介させていただきます。
この記事は、はてなブログのテーマ「CONTENTS」をお使いの方や、導入をご検討の方へ向けての記事になります。
- レスポンシブデザインを適用するには
- CONTENTSのレスポンシブデザイン
- コンテンツ部の表示
- グローバルメニューをトグルメニュー化する方法
- メニューを修正して使う方へ
- 最後に
- CONTENTSのインストール
レスポンシブデザインを適用するには
ダッシュボード→デザイン→スマートフォンタブ→詳細設定→レスポンシブデザインにチェックを入れて下さい。
CONTENTSのレスポンシブデザイン
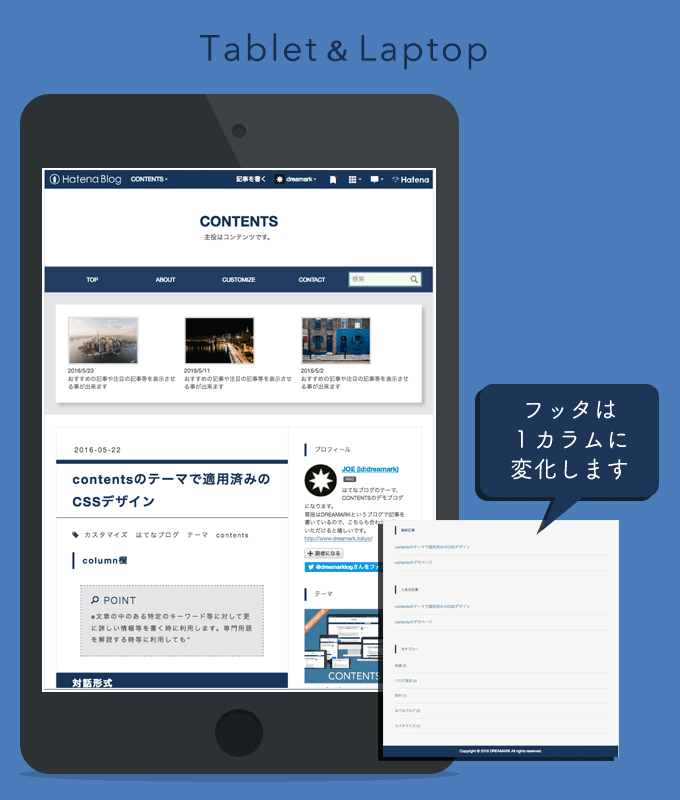
まずはファーストビューから見ていきましょう。ラップトップとタブレットでは表示が同じになるのでタブレットの表示で説明します。
ラップトップ・タブレット
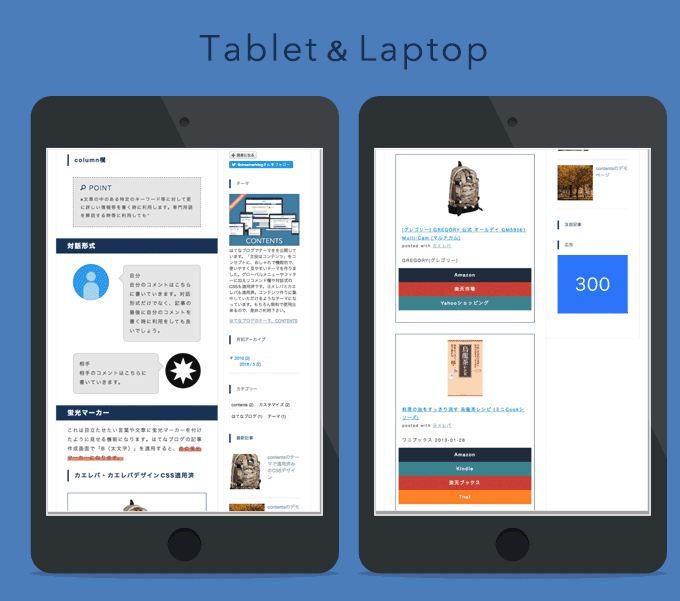
ラップトップやiPadのようなタブレット観覧時にはデザインは2カラム(サイドバーも表示されている状態)のまま全体的に縮小されて表示されます。グローバルメニューも同様に縮小されています。カテゴリーの表示はタイトルの下に移動。フッターはこのサイズから1カラム化になり、縦に表示されるようになります。

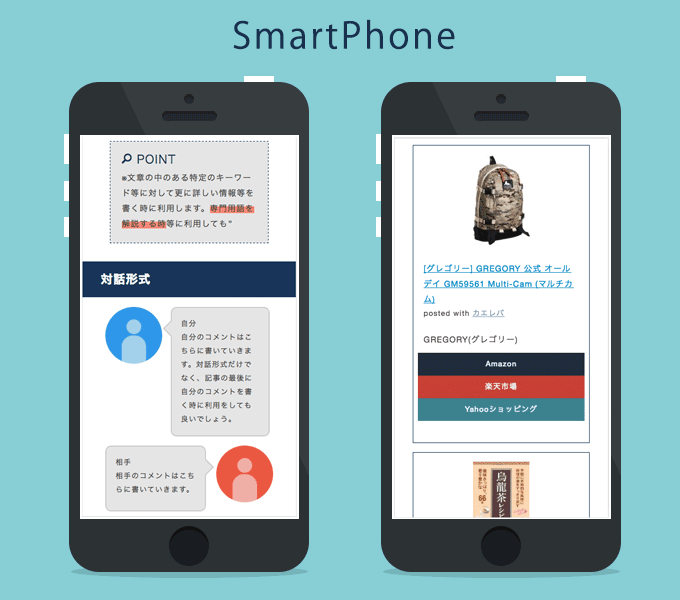
スマートフォン
スマートフォン観覧時には1カラム化になり、開閉式のトグルメニューに加え、リコメンド欄も縦に表示されるようになります。こちらもカテゴリーの表示はタイトルの下に移動しています。フッターもタブレットと同様に縦型表示 。PCやタブレット時に表示されている、全体を覆うラインは表示されません。

コンテンツ部の表示
CONTENTSには多数のCSSを適用済みとなっていますが、こちらの方もレスポンシブデザインに対応をしています。表示は下記の画像のようになります。
タブレット、スマートフォン
コラム欄、対話形式。蛍光マーカーは特に表示に変更はありません。カエレバとヨメレバは全体的に横型から縦型に変更になります。各種アフィリリンクボタンも縦に並ぶ。


これがCONTENTSの主なレスポンシブデザイン時の表示になっています。簡単な紹介ではありますが、細かい部分は、今見ているこのブログやデモページをスマホやタブレットでご覧になっていただければと思います。
グローバルメニューをトグルメニュー化する方法
下記の「トグルメニューのコピペ用コード」をお使いいただければそのまま使用する事が出来ます。上の段のCSSはデザインCSSに。下の段のHTMLとjQueryは一緒になっています。このままヘッダに貼り付けれる事が出来ます。jQueryの読み込みコードを一度読み込んでいる方は下のコードから消去しても構いません。
メニューを修正して使いたい方へ
せっかく作ったメニューをもう一度作るのは面倒なものですよね。今回のコードは、PC用のコードとそこまで違いがある訳ではありません。トグル化をする為に要素やクラス名を三箇所足しているだけです。HTMLを扱えるかたはリンク等を書き換えるよりも今回足した部分だけを直接記述した方が早いかも知れないので、当記事の下記コードの後「メニューを修正して使う方へ」で説明をさせていただきます。
※JQUERYとCSSはコピペ必須
トグルメニューのコピペ用ソース
下記のコード(HTMLとjQuery・CSS)を自分用のブログのURLや表示名に直し貼り付けして下さい。
HTMLとjQueryの貼り付け位置
はてなブログのダッシュボード→デザイン→ヘッダの任意の場所に貼り付けて下さい
CSSの貼り付け位置
はてなブログのダッシュボード→デザイン→カスタマイズ→デザインCSS
メニューを修正して使う方へ
PC用のグローバルメニューをコピペをして使っている方がトグルメニュー化するには、三箇所変更をしていただく必要があります。その方法を紹介します。
※トグル化をしない、レスポンシブデザインは使わないと言う方は修正する必要はありません。
※当記事上部コードよりコピペしていただく方は修正なくそのまま利用していただく事が出来ます。
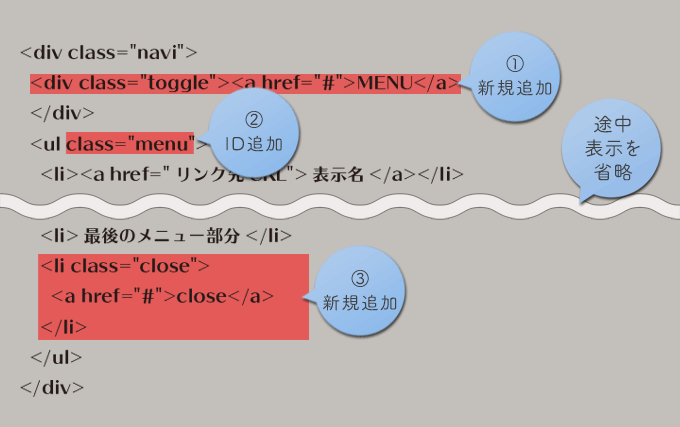
HTMLの変更

トグルメニューを新規に追加 上画像①
まずはクラス名naviの下に トグルという名のclassを新規に追加しています。そしてMenuのリンクを作る。リンク先は#にしておきます。この部分がトグル時にMenuボタンとして表示される事になります、PC観覧時には表示されないようにCSSで指定しています。
ulにclass名を指定 上画像②
次に元からある「ul」にclass名を指定します。「class="menu"」
closeボタンを新規に追加 上画像③
自分のメニューの最後の項目の後に リストを一つ足します。Menuの時と同じようにcloseのリンクを作ります。これはトグルメニューを開いた時に一番下に表示されます。closeをタップするとメニューが閉じます(Menuの部分をタップしても閉じます)
上記の三箇所修正とjQuery、CSSを追加するとPC用のグローバルメニューがレスポンシブ化されてスマートフォンで表示された時にトグルメニューに変化します。
下のコードはHTMLとjQuery、CSSのコピペ用のコードになるので、良ければお使い下さい。
最後に
ざっと流れで説明をしてきましたが、CONTENTSのスポンシブデザインはこのような仕様になっています。今回は慣れない人にはわかりづらい部分もあると思いますが、今後は初心者の方にも分かりやすいように加筆・修正をしていきたいと思っています。また、レスポンシブデザインについて、また何かありましたら、今後この記事か新しい記事にて加筆していきます。もっと使いやすく良いテーマとして育てていければと思っているので、今後ともよろしくお願いします。
CONTENTSのインストール
テーマのインストールは下記よりしていただく事が出来ます。テーマをインストールする際には各自が現在デザインCSSに指定しているCSSや背景画像が破棄されてしまうので、インストールする際はバックアップを忘れないようにして下さい。
関連記事