
私はテーマCONTENTSを一つの作品だとは思っていません。皆さんに使っていただいて、コンテンツを載せたものこそが作品だと考えています。
コンテンツの支えとなるのが、テーマCONTENTSです。そこで、使ってくれる人がどんな事が嬉しいのか。そこを突き詰めて考えています。今回はその中でも、色について絞って話を進めていきます。
今回の記事は、はてなブログのテーマ、CONTENTSを利用している方向けの記事になりますが、その他の方にも参考になることはあると思うので、時間があれば読んでみて下さい。
CONTENTSのカラー
はてなブログのテーマCONTENTSではメインカラーを紺の彩度と明度を少し下げたものを利用してます。この色は私が好きな色であり、男性にも女性にも人気のある色。合う色の幅が広い。今回のテーマを制作する上でも最初の段階でこの色にしようと決めてました。私が選んだこの色を気にいって使ってくれてる人もいるでしょう。逆にこの色だから使わない人もいると思います。
人の好みは十人十色
そこで思い浮かんだのは、使う人の好きな色でCONTENTSを利用出来たら?そんなことが脳裏をよぎりました。実際に問題なのは色の変更方法。比べるものではありませんが、WordPressなら簡単にできてしまう事もここでは簡単ではない。さすがに全色をテーマストアにアップロードする訳にもいかない。
最初は色を変更出来る箇所を今回の記事に載せて行く予定だったのですが、色を変更して使うにしても、結構大変な作業です。WEBに強い人であれば、そこまで難しくないですが、慣れてない人は難しく感じる人もいます。
それなら、一手間はかかってしまいますが、コピペ一発で色を変更出来たらどうか。色は限られるが、これなら簡単にできる!かも?そんな発想から、今回は試しに4色作ってみました。この記事の下のコードをコピペするとCONTENTSの色を変更できます。
実際になれている人は自分で簡単に変更する事も可能です。LESSのように変更箇所を出来るだけまとめました。コードを見てもらえば分かると思いますが、今回色指定しているのは7箇所のみです。特別な事をしてる訳ではないですが、簡単に説明をしておきます。
複数のCSSセレクタをまとめたのについて
例えば下のCSSでは「h1」「.entry-title a」「.pager a」と三箇所の文字色を白に指定しています。この場合、三箇所の色を白から黒にしたい時は、三回記述を変更をする必要があります。三回ならば楽かも知れないですが、もし多くの変更が必要な場合は、地味に大変な作業です。そこで、このCSSセレクタ部分を一つにまとめて、一度の変更で全ての色を変更出来るようにします。
h1{ /* セレクタ */ color: #fff; /*←ここで色を指定してる */ } .entry-title a{ /* セレクタ */ color: #fff; } .pager a{ /* セレクタ */ color: #fff; }
下がまとめたCSSコードです。だいぶすっきりしたと思いませんか?各CSSセレクタの後に「,」コンマを付けてまとめます。最後のCSSセレクタの後にはコンマは付けません。これで白から黒への変更も一度の記述で済みます。もちろんまとめる事が出来るのはカラーだけではなく、ボーダーなど色々なプロパティを指定できます。
h1, /* クラスタの後にコンマを付ける */ .entry-title a, /* クラスタの後にコンマを付ける */ .pager a /* 最後はコンマを付けない */ { color: #000; /*←白から黒に色を変更する */ }
この方法でCONTENTSをまとめると、今回の色変更で本来33箇所変更しなければいけないのを7箇所に減らせました。
好きなカラーを選んで、コピペでも良いですし、メモ帳などで置換をすれば一発で自分の好きな色に変更出来るので試して下さい。ちなみに、置換をすれば回数は関係ないともいえますが、CSSとしても管理が楽になり、容量を少なくする事に繋がります。CONTENTSだけでなく普段のCSSでも活用出来るので覚えておくと便利です。
カラー変更について
今回のカラー変更では主にメインカラーを変更できます。まず変更をする前にメインカラーとは何か、WEBの配色についても簡単に説明していきます。WEB配色
まずはカラーを変更する場所を確認してみましょう。WEBを配色する時には、ベースカラーがあります。これは全体的に広範囲で使われる色です。CONTENTSでいえば白。そして、次に多い色。コンテンツで言えば、グローバルメニューや見出しなど、部分部分で使わている紺。これがメインカラーです。今回はこの部分を変更できます。
アクセントカラーは主に目立たせたい部分に使う色です。お問い合わせや購入ボタンなどのアクション系のボタンに利用されたりします。CONTENTSではビビッドなピンクです。目立たせる意図でいえば見出しH2にアクセントカラーを使用してます。シンプルな装飾ですが、しっかりと存在し、見出しである事が確認出来る。それ以外の意図だとグローバルメニューやその中にある検索ボックスは、マウスオーバーやフォーカスをされた時にアクセントカラーが出てきます。
CONTENTSは3色だけ使っていますが、メイン、ベース・アクセントカラーを多色にする事もできます。もちろん多くの色を使えば使う程、色のバランスや影響等を考慮してデザインしていく必要があります。
さらにはサブや文字色やリンク色、背景色などを細かく設定し、もっと多くの色を使いますが今回はこの位にして、配色についてはまたいずれ触れていこうと思います。
カラーの役割をざっと説明した所で、実際に今回選んだ色を見ていきましょう。
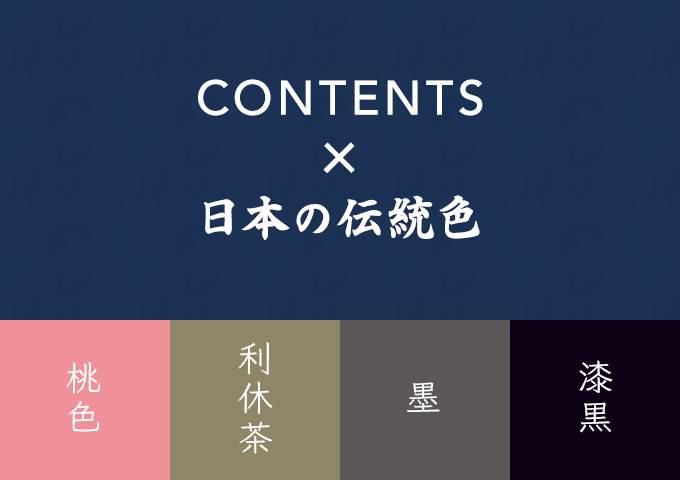
CONTENTS × 日本の伝統色
今回は日本の伝統色の中から、桃色、利休色、墨、漆黒の4色を用意しました。本当は定番色で作ろうと思ったのですが、ただ作るのもつまらないので、日本の伝統色の中から色を選んでみました。もちろん実用的な事も考えて。自然に選んだのですが、どことなくiPhoneカラーとかぶってる感じもします。
※環境によっては正しく色表示がされない場合もあります。
各色の簡単な説明します。どれも使いやすい色合いになっているので、意外とどんなコンテンツにも合いやすくなっています。各コードの方にも書いてあるのですが、レスポンシブデザインを使用している人は全てを。使用していない人はコメントから上のCSSをコピペして下さい。
参考サイト 和色大辞典
和色の名前や色からコードまで確認出来るサイトです。こちらから今回の色を選びました。和色だけでなく、原色やWEB216、洋色まで幅広いカラーを網羅してます。
桃色
彩度と明度が抑えられたピンク。柔らかく優しい。元気で若々しい。可愛らしく女性らしい。女性におすすめなカラー。※こちらは記事タイトルのみ別の色で指定してます。

.navi, .entry-content h3, .entry-content h1, #globalheader-container, a.entry-see-more, .pager-next a:after, .pager-prev a:after, #footer, #footer-inner, #footer-inner, #copyr, .leave-comment-title{ background: #f09199; } #title a, .entry-content h4, .point:before, .column:before, .attention:before, #title a{ color: #f09199; } .entry-header .entry-title a, .entry-header .entry-title a:visited{ color: #7d7d7d; } .kaerebalink-box, .booklink-box, .entry-content .hatena-asin-detail{ border: 1px solid #f09199; } .entry-content h4, .hatena-module-title{ border-left:4px solid #f09199; } .point, .column, .attention, .entry-content blockquote{ border: 1px dashed #f09199; } .entry-header .entry-title, .page-archive .archive-entry-header .entry-title { border-top: #f09199 8px solid; border-bottom: #f09199 1px solid; } /* ------------------------------------------- レスポンシブデザインを有効にしている方は以下のコードも 含めてコピペして下さい。 ------------------------------------------- */ @media (max-width: 767px) { .navi, .toggle a { background: #f09199; } .close{ background: #f09199; } }
利休茶
緑がかった薄茶色。千利休が愛したとか愛してないとか。落ち着いた色ながら、高級感も持ち合わせている。コンテンツを入れてみると意外とどんなコンテンツでも相性が良いのが分かる。美容系からファッション系やナチュラル系等におすすめなカラー※こちらは記事タイトルのみ別の色で指定してます。

.navi, .entry-content h3, .entry-content h1, #globalheader-container, a.entry-see-more, .pager-next a:after, .pager-prev a:after, #footer, #footer-inner, #footer-inner, #copyr, .leave-comment-title{ background:#a59564; } #title a, .entry-content h4, .point:before, .column:before, .attention:before, #title a{ color: #a59564; } .entry-header .entry-title a, .entry-header .entry-title a:visited{ color: #7d7d7d; } .kaerebalink-box, .booklink-box, .entry-content .hatena-asin-detail{ border: 1px solid #a59564; } .entry-content h4, .hatena-module-title{ border-left: 4px solid #a59564; } .point, .column, .attention, .entry-content blockquote{ border: 1px dashed #a59564; } .entry-header .entry-title, .page-archive .archive-entry-header .entry-title { border-top: #a59564 8px solid; border-bottom: #a59564 1px solid; } /* ------------------------------------------- レスポンシブデザインを有効にしている方は以下のコードも 含めてコピペして下さい。 ------------------------------------------- */ @media only screen and (max-width: 767px) { .navi, .toggle a { background: #a59564; } .close{ background: #a59564; } }
墨
墨はグレーという感じの色です。でもただのグレーではなく、味のあるグレー。落ち着いた色合いなので、守備範囲が広くどんな色にも合います。よりコンテンツを目立たせるのであればこの色をおすすめします。全てのコンテンツにおすすめなカラー。
.navi, .entry-content h3, .entry-content h1, #globalheader-container, a.entry-see-more, .pager-next a:after, .pager-prev a:after, #footer, #footer-inner, #footer-inner, #copyr, .leave-comment-title{ background:#595857; } #title a, .entry-content h4, .point:before, .column:before, .attention:before, #title a, .entry-header .entry-title a, .entry-header .entry-title a:visited{ color: #595857; } .kaerebalink-box, .booklink-box, .entry-content .hatena-asin-detail{ border: 1px solid #595857; } .entry-content h4, .hatena-module-title{ border-left: 4px solid #595857; } .point, .column, .attention, .entry-content blockquote{ border: 1px dashed #595857; } .entry-header .entry-title, .page-archive .archive-entry-header .entry-title { border-top: #595857 8px solid; border-bottom: #595857 1px solid; } /* ------------------------------------------- レスポンシブデザインを有効にしている方は以下のコードも 含めてコピペして下さい。 ------------------------------------------- */ @media only screen and (max-width: 767px) { .navi, .toggle a { background: #595857; } .close{ background: #595857; } }
漆黒
漆黒は黒というか紫がかった黒です。正面から見ると黒に見えるのですが角度が変わると紫に見えたり、色を使用してある部分の面積によってもその色が変わってみえてくる不思議な感じであり、少し癖がありますが、どっしりとしていて、高級感があります。日記から多種多様なコンテンツに対応可能。
.navi, .entry-content h3, .entry-content h1, #globalheader-container, a.entry-see-more, .pager-next a:after, .pager-prev a:after, #footer, #footer-inner, #footer-inner, #copyr, .leave-comment-title{ background: #0d0015; } #title a, .entry-content h4, .point:before, .column:before, .attention:before, #title a, .entry-header .entry-title a, .entry-header .entry-title a:visited{ color: #0d0015; } .kaerebalink-box, .booklink-box, .entry-content .hatena-asin-detail{ border: 1px solid #0d0015; } .entry-content h4, .hatena-module-title{ border-left:4px solid #0d0015; } .point, .column, .attention, .entry-content blockquote{ border: 1px dashed #0d0015; } .entry-header .entry-title, .page-archive .archive-entry-header .entry-title { border-top: #0d0015 8px solid; border-bottom: #0d0015 1px solid; } /* ------------------------------------------- レスポンシブデザインを有効にしている方は以下のコードも 含めてコピペして下さい。 ------------------------------------------- */ @media only screen and (max-width: 767px) { .navi, .toggle a { background: #0d0015; } .close{ background: #0d0015; } }
CSSの貼り付け場所
上のCSSを貼り付ける場所は以下手順です。以前に他のCSSが書いてある場合は、そのCSSより下に貼り付けて下さい。
ダッシュボード→デザイン→①カスタマイズ→②デザインCSS→③CSS貼り付け

※画像では②デザインになっていますが正しくはデザインCSSです。
最後に
以上が今回試しに作った変更カラーです。もしよろしけれ使っていただければと嬉しいです。十人十色ということで10色は作っていこうと思います。普通色も含めて。実際数色は出来てるので、出来次第また紹介します。第二段、CONTENTS×日本の夏を公開してます。
www.dreamark.tokyo
CONTENTSのインストール
テーマのインストールは下記よりしていただく事が出来ます。テーマをインストールする際には各自が現在デザインCSSに指定しているCSSや背景画像が破棄されてしまうので、インストールする際はバックアップを忘れないようにして下さい。
関連記事